Blogger now offers to all users the ability to present your content in several new and exciting ways.
 |
| from blogger help |
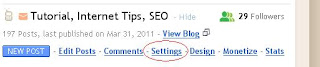
How to enable the dynamic menus for your blog?
1. Blog is public.(readers will not sign in to view your blog)
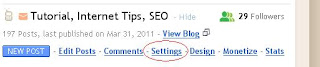
2. In the
SETTING>
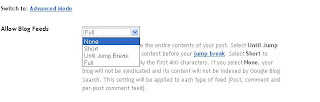
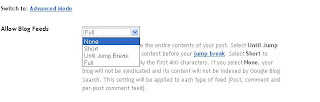
SITE FEED tab, enabled either
Full or
Jump Break for your
Post Feed.
 |
| Click Settings |
 |
| choose either Full or Jump Break |
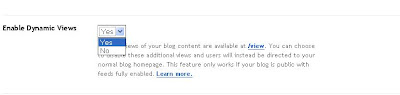
3. In the
SETTING>
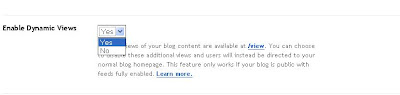
FORMATTING tab, the option for
Enable Dynamic Views is set to Yes.
 |
| Choose Yes | |
|
If you haven't followed this simple steps, readers/visitors/users who attempt to use dynamic views your blog will be taken to the landing page and redirected to your original blog in just a few seconds.
Blogger Platform currently offers five ways to view as dynamic for public blogs if it's allowed by the blog author.
You can also view here: websiteurl/view, e.g
http://jomarlipon.blogspot.com/view/
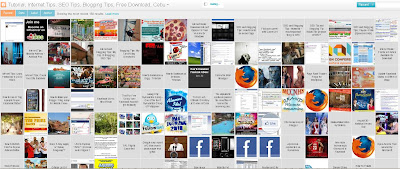
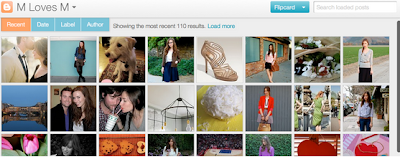
1.
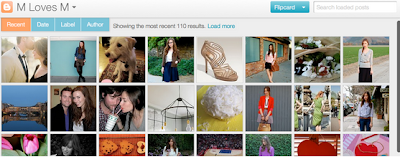
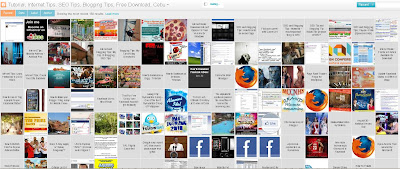
Flipcard, go to blogurl/view/flipcard
 |
Flipcard
|
- Mouse over any of the cards to see the post title and comment count. As you scroll down, additional posts will continue to load.
- Click on a card to see the post in full view. You can navigate through the posts using J (older post) and K (newer post) or the arrow keys. Hit escape or click Back to all posts to return to the Flipcard view.
- In the upper left, click to sort by Date, Author and Category.
2.
Mosaic, go to blogurl/view/mosaic
 |
| mosaic |
- Clicking on an individual tile will expand that post to the full width of the view, and clicking again will collapse the post back into its original position.
- The exact position of the tiles is randomly determined each time the blog loads, but they will appear chronologically from top left to bottom right.
- Once a tile is expanded, you can page down by using the "up" and "down" arrow keys as well as J and K.
- This view is optimized for the tablet viewing, and supports screen rotation.
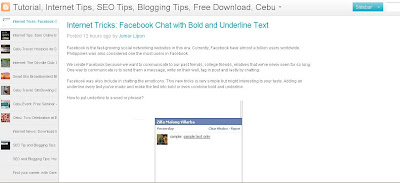
3.
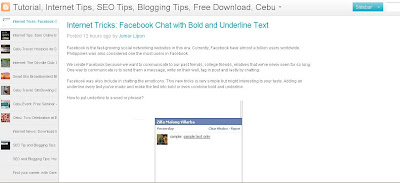
Sidebar, go to blogurl/view/sidebar
 |
| sidebar |
- Optimized for quick reading and browsing.
- Left sidebar is list of chronological posts, with comment counts and thumbnails for individual posts.
- J and K arrow keys will navigate through the posts, and comments can be displayed on the same page by clicking the Show link
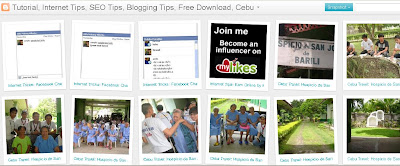
4.
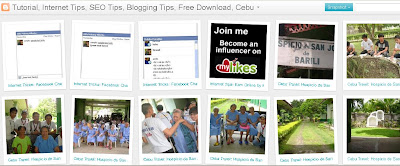
Snapshot, go to blogurl/view/snapshot
 |
| snapshot |
- This view will display only the posts which have images.
- Clicking through any photo will display the full post page, with naviagtion links at the bottom for Newer and Older posts
- Mousing over any photo will display a post snippet
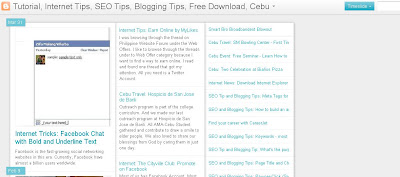
5.
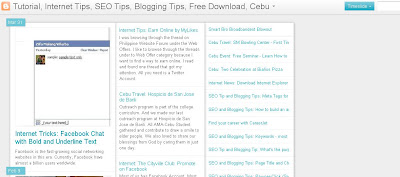
Timeslide, go to blogurl/view/timeslide
 |
| timeslide |
- This view breaks the blog content down into three different areas:
- Left column: Enlarged picture with a post snippet, title, and snipppet displayed in chronological order
- Middle column: Displays just the post title and snippet
- Right column: Displays just the individual post titles
- When searching for posts in this view, the results will be highlighted.
Web Developer at your service and frustrated blogger in Cebu. Author of JomarPH.com, SEO Specialist.










0 comments :
Post a Comment